Contao Elemente
Klaro Button Test
#1 Button default
Zustimmungseinstellungen ändern
{ {klaro} }
#2 Button default mit CSS Klassen "button ce_hyperlink is-info"
Link
{ {klaro::::button ce_hyperlink is-info} }
#3 Button mit Text "Cookie Einstellungen" und CSS Klasse "button"
Cookie Einstellungen
{ {klaro::Cookie Einstellungen::btn} }
Contao Textelement mit Consent
Dieser Inhalt soll nur angezeigt werden, wenn der Benutzer noch keine Einwilligung gegeben hat.
Contao Textelement mit Consent für einen Dienst (abgelehnt)
Dieser Inhalt soll nur angezeigt werden, wenn der Benutzer für Google Analytics noch keine Einwilligung gegeben hat.
Contao Textelement mit Consent für einen Dienst (zugestimmt)
Dieser Inhalt soll nur angezeigt werden, wenn der Benutzer für Google Analytics seine Einwilligung gegeben hat.
YouTube Video
Vimeo Video
HTML-Code
CleaverReach Formular (iframe, deaktiviertes Javascript)
Du möchtest mehr den Klaro Consent Manager wissen? Trage jetzt deine E-Mail ein!
Soundcloud Player (iframe)
Hotjar
Beispiel Code der im <head> der Webseite eingefügt wird.
<!-- Hotjar Tracking Code for https://klaro.pdir.dev -->
<script>
(function(h,o,t,j,a,r){
h.hj=h.hj||function(){(h.hj.q=h.hj.q||[]).push(arguments)};
h._hjSettings={hjid:2944571,hjsv:6};
a=o.getElementsByTagName('head')[0];
r=o.createElement('script');r.async=1;
r.src=t+h._hjSettings.hjid+j+h._hjSettings.hjsv;
a.appendChild(r);
})(window,document,'https://static.hotjar.com/c/hotjar-','.js?sv=');
</script>Mixcloud (iframe)
Spotifiy (iframe)
FundraisingBox (iframe)
Beispiel Code
<script type="text/javascript" src="https://secure.fundraisingbox.com/app/paymentJS?hash=12345..."></script>
<noscript>Bitte Javascript aktivieren</noscript>
<a href="https://www.fundraisingbox.com" target="_blank" rel="noopener noreferrer">
<img class="no-lazy !important;" style="border: 0 !important;"
src="https://secure.fundraisingbox.com/images/FundraisingBox-Logo-Widget.png"
alt="FundraisingBox Logo" border="0" />
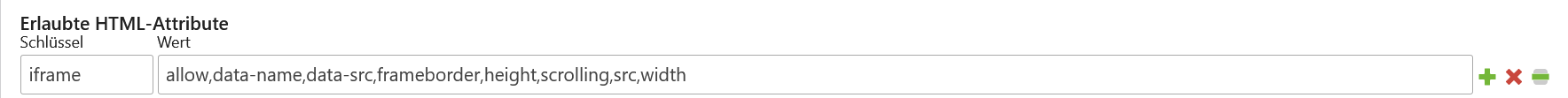
</a>Anpassungen für das HTML-Code Element
Je nach Inhalt, kann es sein das weitere Einträge bei "Erlaubte HTML-Tags" und "Erlaubte HTML-Attribute" notwendig sind.
Tags: <iframe><noscript>
Attribute: allow,data-name,data-src,frameborder,height,scrolling,src,width